Project: A Practical Guide to a Better Customer Service Process

About this project:
A concept eLearning module I developed using Articulate Storyline and Vyond.
This is a scenario-based eLearning project designed and developed for a fictitious company “Go Travel”. The intention is to assist Client Service Representatives (CSRs) to respond professionally to various types of customer complaints, which should consequently lead to performance improvement in order to meet business goals.
Audience:
Client Service Representatives and persons working in customer service channels.
My Responsibilities:
Instructional Design, Action Mapping (Needs Analysis), Storyboarding, Visual Design, Mockups, eLearning Development.
Attributes:
Articulate Storyline, Adobe Photoshop, Adobe Illustrator, Vyond, Mindmeister, Google Docs.
Business goals:
- To increase the Customer Satisfaction Score (CSAT), (given after an interaction with a customer service representative) from an average of 3 to a maximum of 5 within the next 3 months.
- To achieve an improvement in the average review score on Google/Facebook within the next 6 months.
- Ultimately this should affect the churn rate positively, measured over the span of a year.
The Problem:
“Go Travel,” a travel booking service provider, observed a decline in its business due to unhappy customers who were not returning for repeat business (churn). The company’s reputation was suffering from negative customer reviews online. As a result, the organisation decided to take measures to enhance the way their staff handles clients and sought external assistance.
The Solution
After careful analysis with the client, we determined that the problem originated with the customer service representatives (CSRs) not responding to customer complaints in a timely or empathetic manner. I proposed a scenario-based e-learning module to create a risk-free environment for the CSRs to practise their skills and experience the consequences thereof.My Process
I designed and developed this project following these steps:Creating the Action Map
Writing the Text-based Storyboard
Designing the Visual Mockups
Developing the Interactive Prototype
Finalising and Publishing the Project
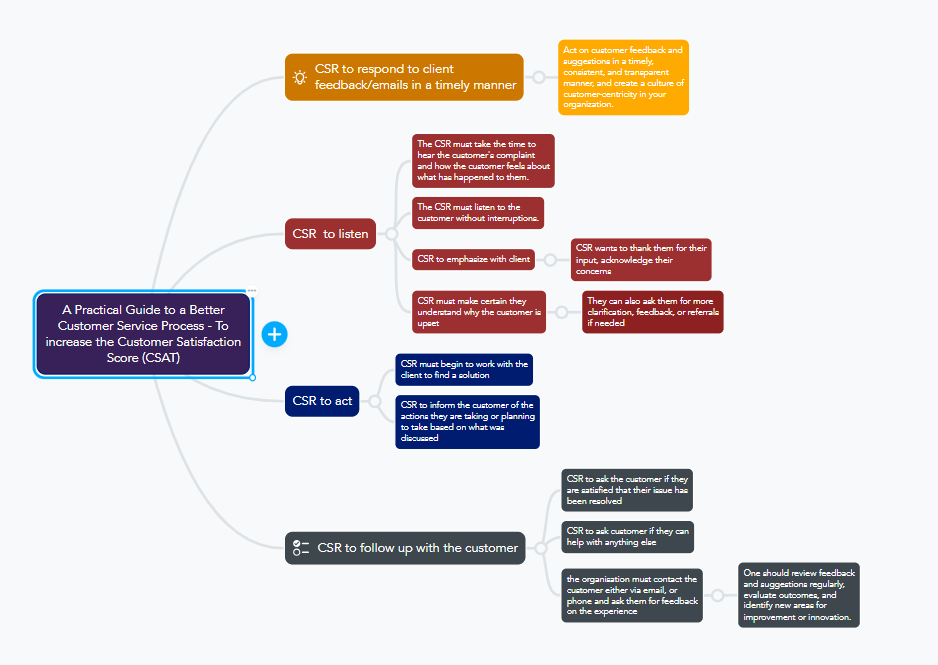
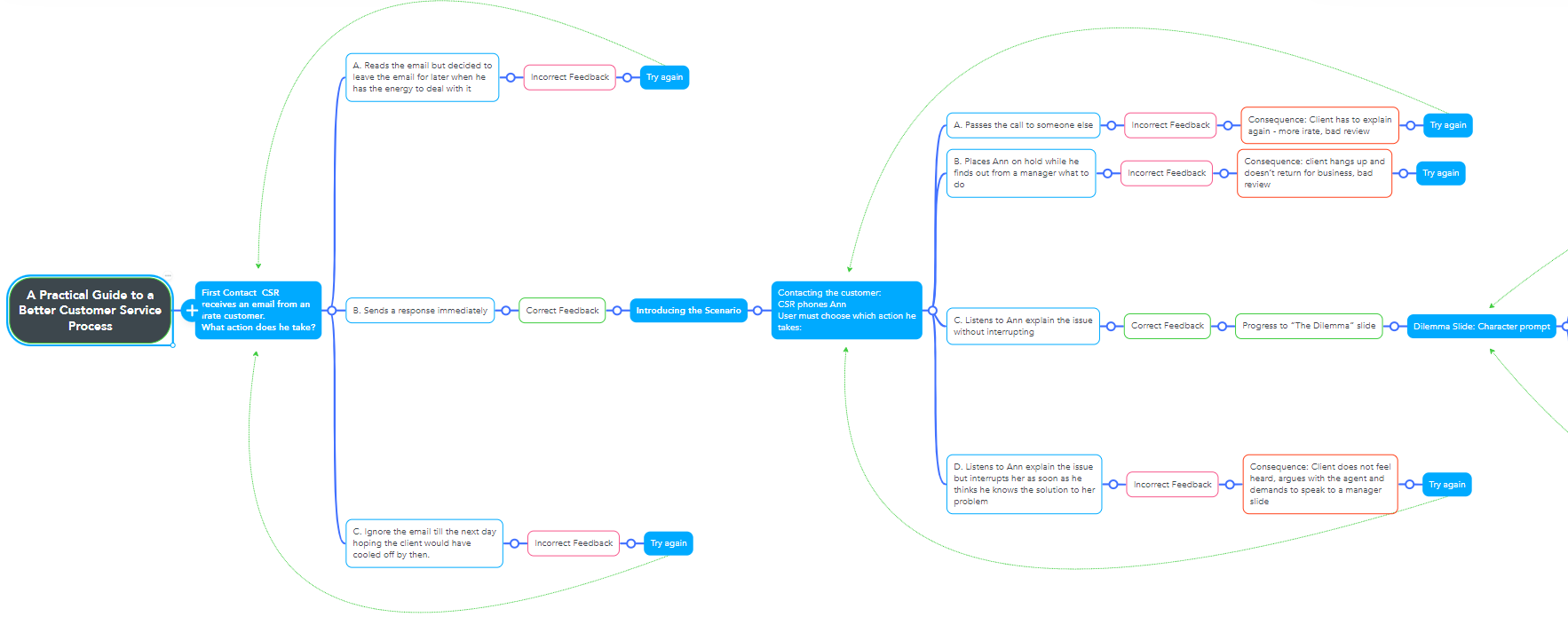
Action Map
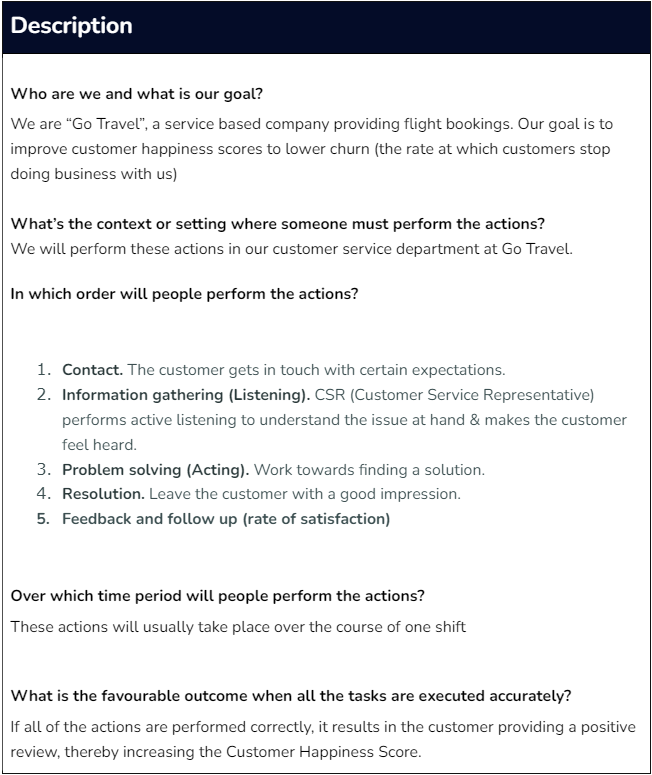
I submitted an e-learning proposal, which was subsequently approved,then I dove deep into the performance problem with the client.
Following Cathy Moore’s action mapping method, I put forward clear performance goals for our learning journey, which you can see on the left side of the action map below.
I took on the role of Subject Matter Expert (SME), drawing from my past experience as a Client Success Manager. Together, we brainstormed tasks and behaviours that learners needed to engage in and avoid, to meet the performance goal. I conducted an analysis of the compiled tasks and behaviours, organising them into primary actions and their corresponding sub-actions.
The next step in my workflow, I assessed each action and considered which would help contribute most to the business goal.
This evaluation revealed four key actions that became the focus of the content in the learning experience. These actions are visually represented as branches stemming from the overarching business objective on the action map below.
Integrating action mapping into my design process guarantees alignment with the client’s requirements and keeps the learning experience meaningful and relevant for the learners.
Setting measurable performance objectives keeps all stakeholders directed towards achieving business success rather than solely focusing on the “information”.
Giving priority to specific actions reduces cognitive overload and helps learners process and remember the most important actions tied to our performance goal.
The learner is to consider each alternative action in a challenge, evaluate the outcomes for each and act with the proper response.
Link to full Action map: https://rb.gy/u68o1

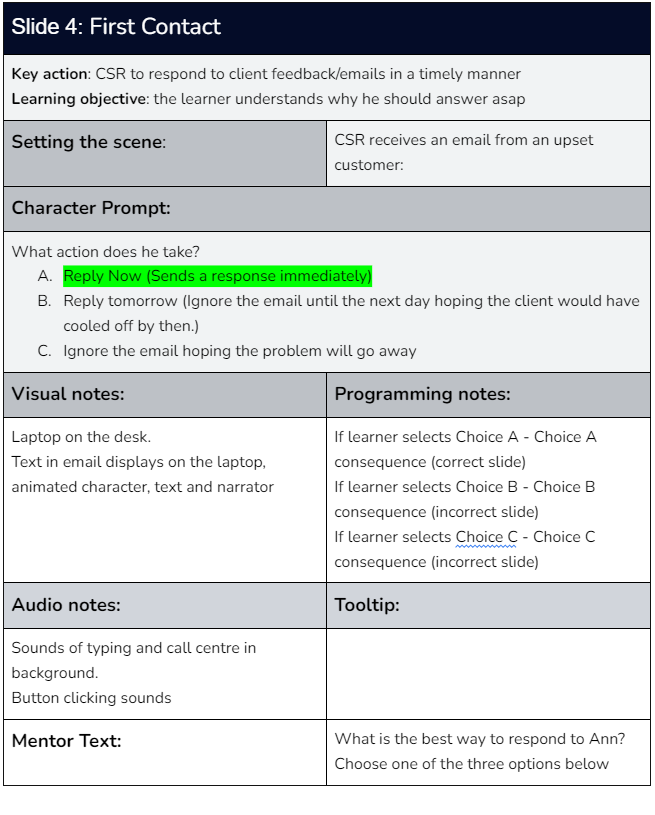
Text-Based Storyboard
We want to train the learners to do the right thing at the right time.
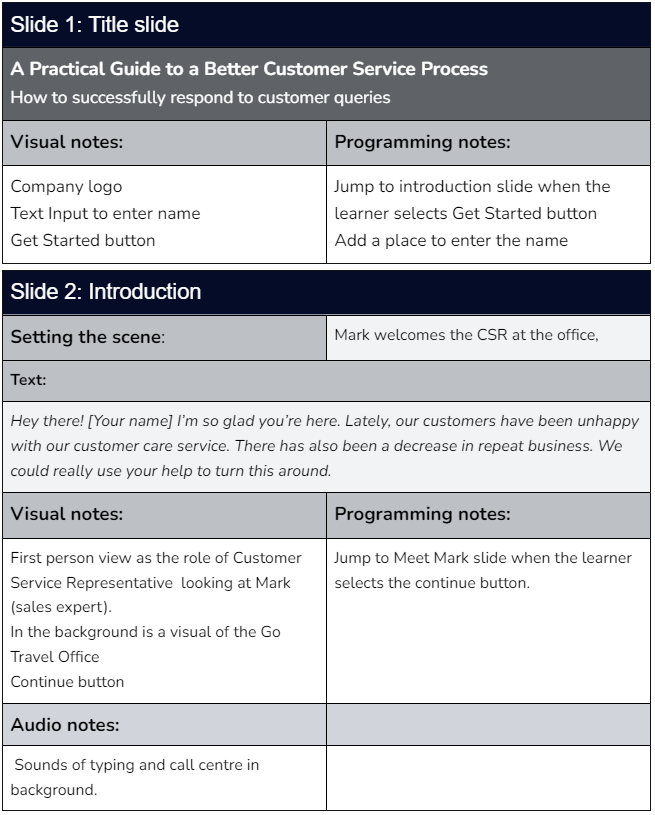
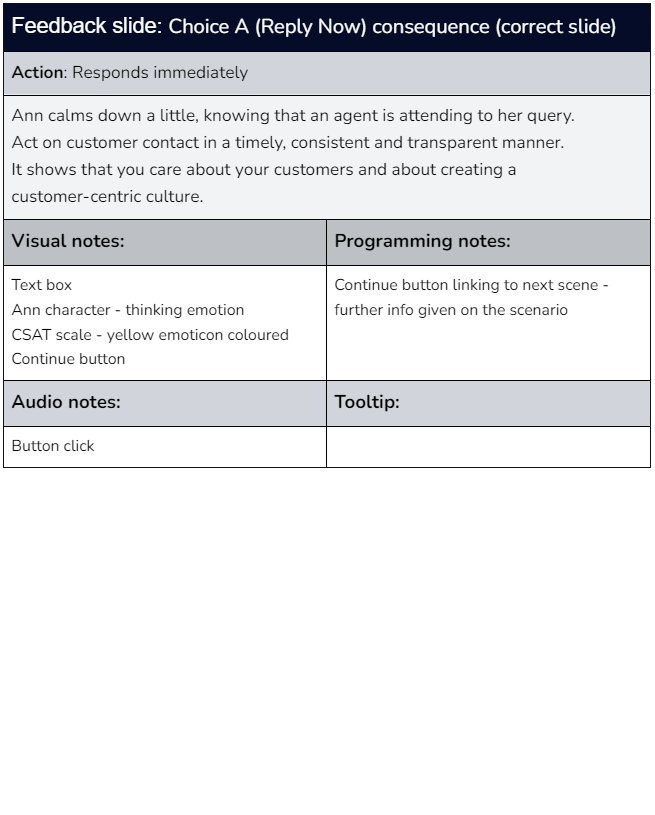
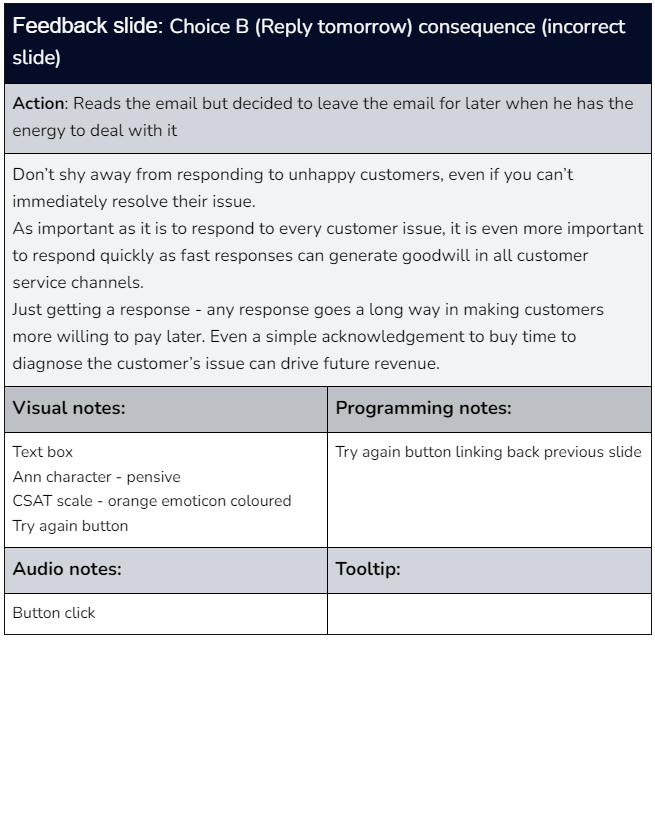
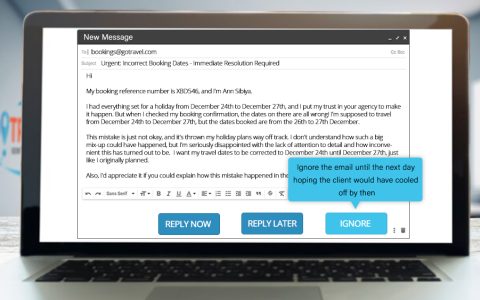
Next, I drafted a text based storyboard which was scenario driven and based on the action map, using the CCAF method – Context, Challenge, Activity and Feedback. One of our key objectives was to incorporate learner feedback that aligns with their chosen options.
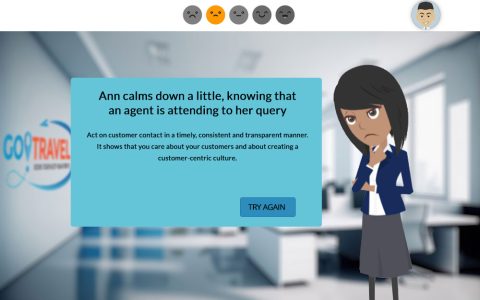
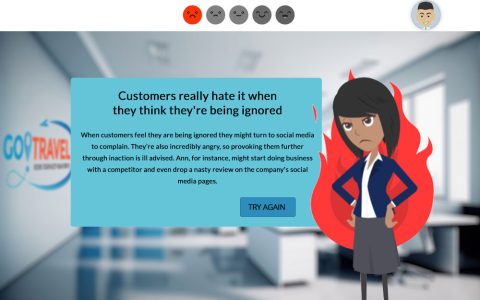
This would involve utilising a combination of auditory cues, language selection, and visual design to provide constructive reinforcement for accurate choices. When a learner makes the right decisions, they would be met with positive feedback. Conversely, when they make incorrect choices, they would observe the consequences unfolding, enabling them to learn from their mistakes and attempt the task again.







Visual Mockups
Now it was time to craft a mockup for the course’s visual elements.
During this process, I remained mindful of visual design principles, accessibility conformance as well as maintaining a balance between textual and graphical content.
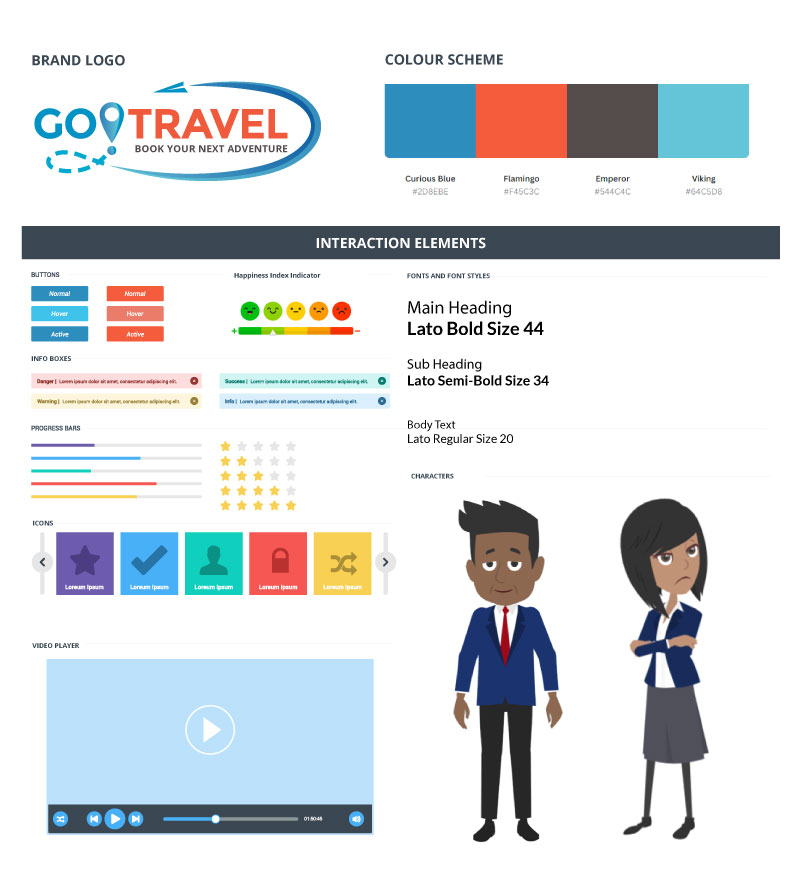
I created a style guide to ensure I was maintaining consistency across the slide with regards to the fonts, colour schemes, etc. with the Go Travel branding.

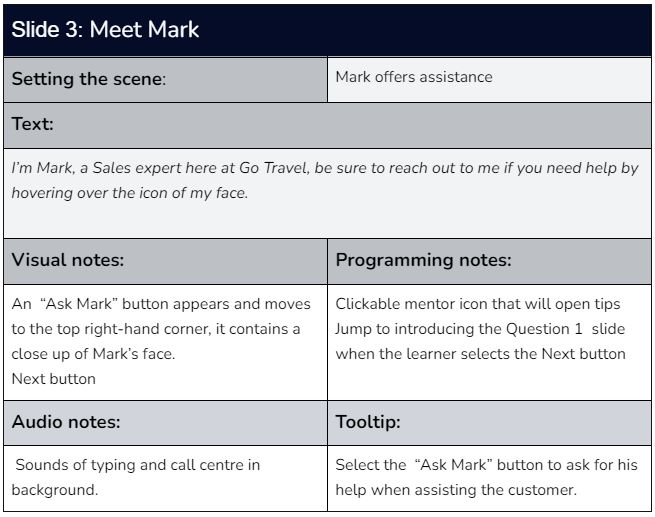
After finalising the style guide, I used Adobe Photoshop to create slides tailored to various situations and scenes within the learning module. I crafted templates for mentor slides, questions, and correct and incorrect feedback slides.




Interactive Prototype
I used Articulate Storyline to develop a prototype for gathering feedback on functionality and development.
I built the prototype based on the first scene only, including its actionable options and feedback screens.
Animations, sound and a customer satisfaction score bar were added to the prototype.
I shared it with other designers and non-designers for feedback.
One of the suggestions received was to enable the submission of the text entry input box and progress to the next slide with the use of pressing the enter key as this seemed more intuitive than clicking the ‘Get started’ button.
Building an interactive prototype before commencing full development enables me to enhance the user experience by incorporating feedback from both testing and client input.
Full Development
After achieving complete confidence in the appearance and performance of my prototype, I proceeded to create the remaining scenario-based slides. I continuously refined them, ensuring seamless integration of animations, sounds, visuals, and triggers. Additionally, I made adjustments based on user testing and feedback to improve the overall learning experience.
Additional Features
Immersive Scenario-Based Scenes
This learning experience helps engage the learner through engaging visual scenes that immerse them in the scenario. Instead of just being told what might happen next, they can experience it by being shown what happens due to their correct or incorrect choices.
Results & Takeaways
Keep it Learner-Centered: I had various creative ideas throughout the process that I wanted to implement. However, before trying each concept, I asked myself questions like, “will this help keep the learner engaged in the scenario?” and, “how does this change enhance the learning experience?” By considering, I ensured that all of my decisions were made for the learner and not for myself.Home | Services | Recommendations | Contact
